誰もが快適にウェブを:ウェブコンテンツアクセシビリティー

ITを学びたい
先生、「ウェブコンテンツアクセシビリティ」ってよく聞くんですけど、何のことですか?

IT専門家
簡単に言うと、ウェブサイトを誰でも使いやすいように作るための考え方だよ。例えば、目の見えない人が音声読み上げソフトを使ってもウェブサイトの内容が理解できるようにしたり、手が不自由な人がマウスを使わなくても操作できるようにしたりすることだね。

ITを学びたい
なるほど。でも、具体的にどんなことをするんですか?

IT専門家
例えば、画像には説明の言葉を添える、キーボードだけでも操作できるようにする、文字と背景の色に十分な差をつける、などが挙げられるよ。こうすることで、障害のある人だけでなく、高齢者や外国人など、多くの人にとってウェブサイトを使いやすくなるんだ。
web content accessibilityとは。
インターネットの 情報技術に関する言葉である『ウェブコンテンツアクセシビリティー』(別の言い方で『ウェブアクセシビリティー』ともいう。つまり『ウェブアクセシビリティー』のこと)について
はじめに

近頃よく耳にする『ウェブコンテンツアクセシビリティー』という言葉。耳慣れない方もいらっしゃるかもしれません。一体どういったものなのでしょうか。これは、誰もが使えるインターネットを実現するための、とても大切な考え方です。例えば、高齢者の方、体の不自由な方、あるいは目に障がいのある方など、様々な事情を抱えた人たちが、等しくインターネット上の情報やサービスを利用できるようにするためのものです。具体的には、ウェブサイトやウェブアプリケーションを作る際に、こういった方々にも使いやすい設計・開発を行うことを目指しています。
情報化社会と言われる現代において、インターネットは生活に欠かせないものとなっています。買い物や予約、情報収集など、インターネットを通じて行うことは数えきれません。もし、インターネットが使えない、あるいは使いにくいとしたら、日常生活に大きな支障が出てしまうでしょう。すべての人が等しく情報社会の恩恵を受けられるように、ウェブコンテンツアクセシビリティーへの理解を深めることが重要です。
この取り組みが大切なのは、単に一部の人たちのためだけではありません。例えば、小さな画面の携帯電話でウェブサイトを見ている時、あるいは騒がしい場所で動画の音声を聞けない時、私たちは普段とは異なる方法で情報を得ようとします。このような状況は、障がいのある方が日常的に直面している困難と似ています。ウェブコンテンツアクセシビリティーへの配慮は、結果としてより多くの人にとって使いやすいウェブサイトにつながります。
このブログ記事では、ウェブコンテンツアクセシビリティーの重要性をさらに詳しく解説し、具体的な取り組みについて、分かりやすく説明していきます。具体例を挙げながら、アクセシビリティーを向上させるための手法や、チェック項目などを紹介していく予定です。アクセシビリティーについて、一緒に学んでいきましょう。
| ウェブコンテンツアクセシビリティとは | 重要性 | 誰にとってのメリット |
|---|---|---|
| 誰もが使えるインターネットを実現するための考え方。高齢者、体の不自由な方、目に障害のある方など、様々な事情を抱えた人が等しくインターネット上の情報やサービスを利用できるようにするためのもの。 | 情報化社会において、インターネットは生活に欠かせないもの。インターネットが使えない、あるいは使いにくいと日常生活に大きな支障が出てしまう。すべての人が等しく情報社会の恩恵を受けられるようにすることが重要。 | 一部の人たちだけでなく、より多くの人にとって使いやすいウェブサイトにつながる。小さな画面の携帯電話を使っている時や、騒がしい場所で動画の音声を聞けない時など、普段とは異なる方法で情報を得ようとする状況は、障害のある方が日常的に直面している困難と似ている。 |
すべての人に開かれたウェブ

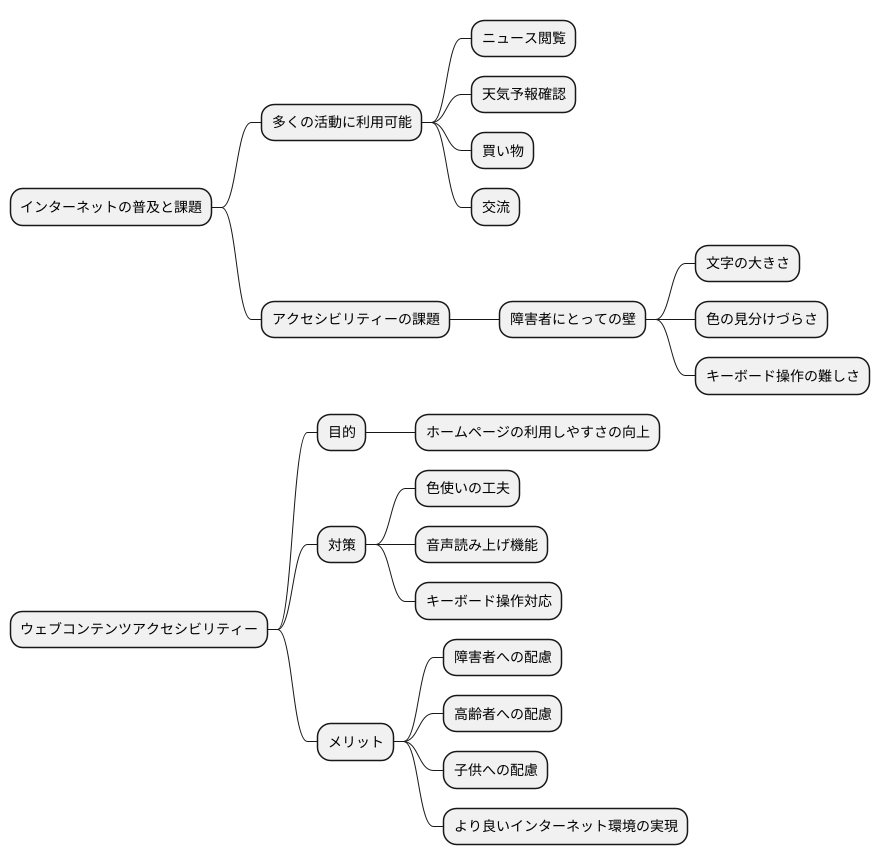
今や、暮らしに欠かせないものとなったインターネット。情報を手に入れたり、人と人との繋がりを築いたり、なくてはならないものとなっています。ニュースや天気予報の確認、買い物の手続き、友人や家族との交流など、インターネットを通して行う活動は実に様々です。しかし、目の見え方や耳の聞こえ方、体の動かし方に不自由がある方々にとって、すべてのホームページが使いやすいものとは限りません。文字が小さすぎたり、色が見分けにくかったり、キーボードでの操作が難しかったりするホームページは、彼らにとって大きな壁となってしまいます。
このような状況を改善するために、ホームページを誰もが使いやすいものにするための取り組みが行われています。これを「ウェブコンテンツアクセシビリティー」と呼びます。アクセシビリティーとは、利用しやすさという意味です。具体的には、ホームページの色使いを工夫したり、音声で内容を読み上げる機能を追加したり、キーボードだけで操作できるようにしたりといった対策が考えられます。これらの対策を行うことで、目の不自由な方、耳の不自由な方、体の不自由な方など、様々な人がホームページを不自由なく利用できるようになります。
アクセシビリティーに配慮したホームページ作りは、障害のある方々だけでなく、高齢者や小さな子供にとっても利用しやすいものになります。例えば、文字を大きくすることで高齢者にも見やすくなり、操作を簡単にすることで子供にも使いやすくなります。つまり、アクセシビリティーを高めることは、すべての人にとってより良いインターネット環境を作ることに繋がります。誰もが情報社会の恩恵を受けられる、そんな社会を目指して、ウェブコンテンツアクセシビリティーへの取り組みはこれからも重要性を増していくでしょう。

具体的な対策

誰もが使いやすい情報通信網の環境を作るには、具体的な対策が欠かせません。ここでは、いくつかの例を挙げながら、その方法を説明します。
まず、絵や写真などの画像には、代替となる説明文を添えましょう。これは、画面の内容を読み上げる道具を使っている目の不自由な方にとって、画像の内容を理解する助けとなります。例えば、グラフの画像には、グラフが示すデータや傾向を説明する文章を添えます。風景写真には、写っている景色や雰囲気を表す言葉を添えます。このように、画像の内容を言葉で伝えることで、目の不自由な方にも情報が伝わるようになります。
次に、音声を使った情報には、文字による説明をつけましょう。動画や音声ファイルに、話している内容を文字で書き起こしたものを添えることで、耳の不自由な方にも情報の内容が理解できるようになります。会議の音声記録や講演の動画などに文字による説明を付けることで、より多くの人が情報にアクセスできるようになります。
さらに、キーボードだけでも操作できるように工夫することも重要です。通常、画面上のボタンやリンクは、マウスを使って操作しますが、キーボードだけでも同じ操作ができるようにすることで、マウスを使うのが難しい人でも情報通信網を利用しやすくなります。例えば、タブキーを使って各項目に移動できるようにしたり、エンターキーでボタンを押せるようにしたりするといった工夫です。
これらの対策は、一見すると手間がかかるように思えるかもしれません。しかし、多くの場合は設定を少し変えたり、少し工夫したりするだけで実現できます。情報通信網を作る人は、これらの対策を積極的に取り入れることで、より多くの人にとって使いやすい情報通信網を作ることができ、すべての人が情報にアクセスできる社会の実現に貢献できます。
| 対策 | 対象者 | 目的 | 具体例 |
|---|---|---|---|
| 画像に代替テキストを付ける | 目の不自由な方 | 画像の内容を理解できるようにする | グラフにデータや傾向の説明を添える、風景写真に景色や雰囲気を表す言葉を添える |
| 音声情報に文字による説明を付ける | 耳の不自由な方 | 情報の内容を理解できるようにする | 会議の音声記録や講演の動画に文字起こしを付ける |
| キーボードだけでも操作できるようにする | マウス操作が難しい方 | 情報通信網を利用しやすくする | タブキーで項目移動、エンターキーでボタン操作 |
事例紹介

誰もが使える情報環境作りは、今や企業活動を行う上で欠かせない要素となっています。多くの組織で、様々な取り組みが実際に行われています。
例えば、国や地方の役所が運営するホームページでは、情報を使えるようにするための指針に従って、分かりやすく使いやすい構成が積極的に進められています。文字の大きさや色の使い方、音声読み上げソフトに対応した作り込みなど、様々な工夫が凝らされています。これにより、高齢者や障害を持つ方々を含め、誰もが公平に情報にアクセスできる環境が整備されています。
また、一般企業の中にも、ホームページの使いやすさを重視する動きが広がっています。商品やサービスの情報が誰にでも分かりやすく伝わるように、写真や図表を効果的に活用したり、操作手順を分かりやすく説明したりといった工夫がされています。このような取り組みは、利用者の満足度を高めるだけでなく、企業の信頼感を高めることにも繋がります。より多くの人がホームページを快適に利用できるようになれば、それだけ多くの人に興味を持ってもらい、商品やサービスの利用に繋がることが期待できます。
これらの事例は、誰もが使いやすい情報環境作りが、企業にとってプラスになることを示しています。単に社会貢献としてだけでなく、企業のイメージアップや利用者の獲得、ひいては会社の利益向上に繋がる、現実的な戦略として認識されつつあります。誰もが情報にアクセスし、サービスを利用できる社会の実現に向けて、今後も様々な企業の取り組みが期待されます。
| 主体 | 取り組み内容 | 目的/効果 |
|---|---|---|
| 国/地方自治体 | ホームページの分かりやすさ、使いやすさの向上(文字サイズ、色、音声読み上げ対応など) | 高齢者や障害者を含む誰もが公平に情報にアクセスできる環境整備 |
| 一般企業 | 写真、図表の活用、操作手順の明確化など、ホームページの分かりやすさ向上 | 利用者の満足度向上、企業の信頼感向上、利用者増加、商品/サービス利用促進 |
まとめ

誰もが使えるような、使いやすい仕組みの画面を作ることは、今や欠かせない考え方となっています。色々な人が、不自由なく使える画面を作ることは、誰にとっても暮らしやすい社会を作る上で大切です。例えば、目が見えにくい人、耳が聞こえにくい人、手や指がうまく動かせない人など、様々な人がいます。また、高齢の方や、日本語に慣れていない外国の方もいます。このような様々な人が、等しく画面から情報を得たり、色々な手続きをしたりできるようにすることが重要です。
画面を作る人は、誰にとっても使いやすい画面を作ることを常に心がけなければなりません。具体的には、文字の大きさや色使い、音声での説明、キーボード操作だけで全ての機能が使えるようにするなど、様々な工夫が必要です。また、動画には字幕や音声解説をつけたり、複雑な手続きは簡単な手順にしたりすることも重要です。このような工夫をすることで、より多くの人が快適に画面を使うことができるようになります。
画面の使いやすさへの理解を深めることは、情報化社会で誰もが豊かに暮らせる社会を作ることに繋がります。インターネットで買い物ができたり、役所の書類を家で手続きできたりと、今やインターネットは私たちの生活に欠かせないものとなっています。だからこそ、誰もが使えるような画面作りが重要なのです。私たち一人ひとりが、画面の使いやすさについて意識を高めることで、より暮らしやすい社会を作っていけると信じています。共に、誰もが情報社会の恩恵を平等に受けられる社会を目指しましょう。
| 目的 | 対象者 | 具体的な工夫 |
|---|---|---|
| 誰もが使いやすい画面を作る |
|
|
私たちができること

誰もが使いやすい、分かりやすい型の情報網の場所を作ることは、作る人だけのものではなく、使う人みんなにとって大切なことです。型情報網の使いやすさについて学ぶことは、私たちが情報網の場所を選ぶ時の考え方を変えるきっかけになるかもしれません。使いやすさに優れた場所を積極的に使うことで、作る人の頑張りを応援することにもなります。
例えば、目の見えない人は画面を読む道具を使います。耳の聞こえない人は動画に字幕があると助かります。体の動きにくい人は、マウスではなくキーボードだけで操作できる方が使いやすいでしょう。このように、様々な事情を抱える人にとって、情報網の使いやすさはとても重要です。
使いやすさに配慮された場所を作ることは、一見すると手間がかかるように思えるかもしれません。しかし、誰にとっても使いやすい場所は、最終的にはすべての人にとって使いやすい場所になります。例えば、文字を大きく見やすくすることは、高齢者だけでなく、小さな画面で見ている人にも役立ちます。動画に字幕を付けることは、耳の聞こえない人だけでなく、音を出せない環境で見ている人にも便利です。
私たちが情報網の使いやすさについてもっと知り、良い場所を積極的に使うことで、作る人たちはもっと使いやすさに力を入れるようになるでしょう。また、仲間や家族と使いやすさについて話し合ったり、周りの人に教えたりするのも良いでしょう。色々な場所で使いやすさについて話題にすることで、より多くの人が関心を持つようになります。
一人ひとりの小さな行動が、みんなにとって使いやすい情報網の場所を作ることにつながります。私たち一人ひとりが意識して行動することで、より良い未来を作っていきましょう。
| 誰にとって使いやすい? | 具体的な例 | 結果として誰のためになる? |
|---|---|---|
| 目の見えない人 | 画面を読む道具 | すべての人 |
| 耳の聞こえない人 | 動画に字幕 | |
| 体の動きにくい人 | キーボード操作 | |
| 高齢者 | 文字を大きく | 小さな画面で見ている人にも役立つ |
| 音を出せない環境の人 | 動画に字幕 | 耳の聞こえない人にも便利 |
