トップページ:ウェブサイトの顔

ITを学びたい
『トップページ』って、ウェブサイトの一番最初のページってことですよね?

IT専門家
だいたい合っています。ウェブサイトの入り口にあたるページで、たいてい一番最初に表示されるページのことですね。家の玄関みたいなものです。

ITを学びたい
家の玄関…なるほど。じゃあ、ウェブサイトにはトップページ以外にどんなページがあるんですか?

IT専門家
トップページからリンクを辿って、商品情報とか、会社案内とか、色々なページに移動できますよね。それらはトップページの下層にあるページで、全体で見ると、家のように階層構造になっているんです。
top pageとは。
ウェブサイトの最初のページ、いわば玄関口となるページのことです。特に、階層構造になっているウェブサイトでは、一番上の階層にあるページのことを指します。
最初の画面

誰もが初めて訪れる場所に戸惑いを感じた経験があるでしょう。インターネット上の場所、すなわちウェブサイトでも同様です。ウェブサイトを訪れた人が最初に目にするのが、いわば玄関口である最初の画面です。この最初の画面は、家の顔とも言える大切な場所で、ウェブサイト全体の雰囲気や、そこで提供される情報の種類、そしてその場所が持つ目的といったものを、訪れた人は瞬時に理解しようとします。この最初の画面が、その後の行動を大きく左右すると言っても過言ではありません。
最初の画面を作る上で重要なのは、誰にでも分かりやすいことです。初めて訪れた人が、まるで迷路に迷い込んだように感じてしまうと、せっかくの訪問者を逃してしまうことになりかねません。どこに何があるのか、すぐに分かるように、案内図のような役割を果たす必要があります。例えば、よく利用される情報への案内を分かりやすい場所に配置したり、必要な情報を的確に伝えられるように整理したりすることで、初めて訪れた人でもスムーズに目的の情報に辿り着けるように工夫することが大切です。
また、見た目の良さも大切です。整理整頓された美しい部屋は、それだけで人を心地よくさせます。ウェブサイトも同様に、美しい見た目であることは、訪問者の心を掴む上で重要な要素です。洗練された色使いや、見やすい文字の大きさ、そして画像や動画の配置など、視覚的な要素にも気を配ることで、より魅力的な最初の画面を作り上げることができます。さらに、ウェブサイト全体の統一感を出すことも重要です。家の外観と内装の雰囲気が全く異なると、どこかちぐはぐな印象を受けてしまいます。ウェブサイトでも、最初の画面と他の画面のデザインに統一感を持たせることで、訪問者に安心感を与え、より深くウェブサイトを探求する気持ちを促すことができます。
最初の画面は、まさにウェブサイトの顔です。分かりやすく、魅力的で、そして統一感のある最初の画面を作ることで、多くの訪問者を惹きつけ、ウェブサイトの価値を高めることができるでしょう。
| 最初の画面の重要性 | 具体的な工夫 |
|---|---|
| 誰にでも分かりやすいこと |
|
| 見た目の良さ |
|
| ウェブサイト全体の統一感 |
|
役割と機能

表玄関にあたる一番最初の画面、それがトップ画面です。この画面には、案内係のような大切な役割があります。ホームページ全体がどのような案内になっているのか、どんな情報やサービスを提供しているのかを、すぐに理解できるように、簡潔に示す必要があります。
まず、利用者が求めている情報に迷わずたどり着けるよう、道案内の役割が重要です。主な内容への案内板を分かりやすく配置したり、必要な情報を検索できる機能を設けるなど、利用者にとって使いやすい工夫が必要です。
次に、ホームページの新しい情報やおしらせを掲載することで、利用者の興味を引きつけ、また訪れたくなるように促す役割もあります。
さらに、企業や団体の顔となる役割も担っています。見た目や内容を通して、企業や団体の考え方や価値を表現することで、信頼感を与えたり、好印象を持ってもらうことが大切です。
トップ画面は、単なる入り口ではありません。むしろ、ホームページ全体の質を決める重要な役割を担っていると言えるでしょう。いわば、店の顔であり、案内係であり、同時に信頼感を築くための重要な場所なのです。そのため、利用者の立場に立ち、分かりやすく、使いやすい、そして魅力的なトップ画面を作る必要があります。
| トップ画面の役割 | 具体的な内容 |
|---|---|
| 案内係 | ホームページ全体の案内、提供情報・サービスを簡潔に示す。利用者が求める情報に迷わずたどり着けるよう、分かりやすい案内板や検索機能などを配置。 |
| 情報発信 | 新しい情報やおしらせを掲載し、利用者の興味を引きつけ、再訪を促す。 |
| 企業・団体の顔 | 見た目や内容を通して、企業や団体の考え方や価値を表現し、信頼感や好印象を与える。 |
構成要素

良い第一印象を与える入り口の画面を作るには、幾つかの大切な部品を組み合わせる必要があります。まず、どの場所に来たのかすぐに分かるように、会社の絵印や名前をはっきりと示すことが大切です。次に、案内の札を分かりやすい場所に置くことで、目的の場所へ迷わずたどり着けるようにします。例えば、主要な内容への案内を目立つように表示し、どの順番で情報が並んでいるかを明確にすることで、利用者が迷わずに情報を探せるように工夫することが重要です。
加えて、目を引く写真や動画、短い説明書きなどを用いることで、利用者の興味を引きつけ、場所の魅力を伝えることも大切です。まるで、お店に魅力的な飾り付けをするように、入り口の画面にも工夫を凝らすことで、中へ入ってみたくなる気持ちを高めることができます。
さらに、問い合わせ先や会社概要への案内を分かりやすく表示することで、利用者が安心してその場所を利用できるよう配慮することも必要です。これは、初めて訪れる場所に道案内があるのと同じように、利用者に安心感を与え、信頼関係を築く上で重要な役割を果たします。
これらの要素をバランス良く配置することで、利用者は快適に場所を利用できるようになり、結果として、その場所の価値を高めることに繋がります。例えば、デパートの入り口が美しく飾り付けられ、案内表示が分かりやすければ、買い物客は気持ちよく店内を回遊し、多くの商品を購入する可能性が高まります。このように、入り口の画面は、その場所全体の印象を左右する重要な役割を担っていると言えるでしょう。
| 要素 | 目的 | 具体例 |
|---|---|---|
| 会社の絵印や名前 | どの場所に来たのかすぐに分かるようにする | – |
| 分かりやすい案内の札 | 目的の場所へ迷わずたどり着けるようにする | 主要な内容への案内を目立つように表示、情報の順番を明確にする |
| 目を引く写真や動画、短い説明書き | 利用者の興味を引きつけ、場所の魅力を伝える | – |
| 問い合わせ先や会社概要への案内 | 利用者が安心してその場所を利用できるよう配慮する | – |
| 全体のバランスの良い配置 | 利用者が快適に場所を利用できるようにする、場所の価値を高める | デパートの入り口の飾り付けと案内表示 |
階層構造

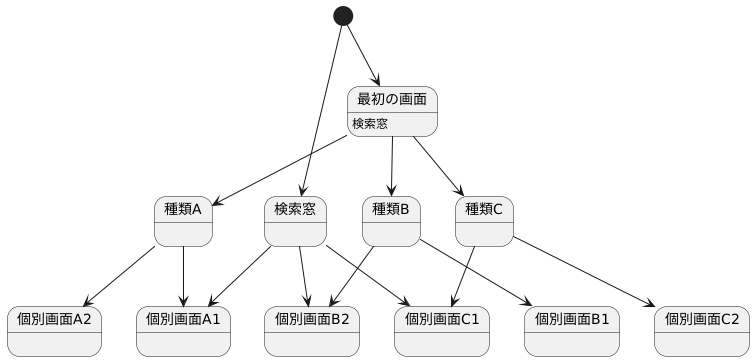
多くの情報提供場所に用いられる網の目の構造は、頂点に位置する最初の画面を中心とした階層的な仕組みで築かれています。この構造は、最初の画面から様々な種類や個別の画面へと線が繋がり、利用者は自分の求める情報へと進んでいくように設計されています。この階層的な仕組みが分かりやすく作られていると、利用者は迷わずに目的の情報に辿り着くことができます。
最初の画面は、この階層構造全体への入り口となります。そのため、それぞれの種類や画面への繋がりを分かりやすく配置し、利用者が網の目の全体を滞りなく見て回れるように工夫する必要があります。例えば、主要な種類を示す線を目立つように配置したり、どの画面からでも最初の画面に戻れるように目印を設けるなど、利用者の視点に立った工夫が大切です。
加えて、探し出すための機能を設けることで、階層構造を理解していなくても目的の情報に辿り着けるようにする工夫も重要です。これは、利用者が網の目の構造を知らなくても、キーワードを入力するだけで、探し求める情報に直接行き着けるようにする仕組みです。例えば、単語を入力する窓を最初の画面に配置することで、利用者は容易に探し出す機能を使うことができます。
最初の画面は、網の目の全体像を把握し、利用者を適切な画面へと案内するための道案内標識のような役割を担っていると言えるでしょう。最初の画面が分かりやすく整理されていることで、利用者はストレスなく情報を探し出すことができ、情報提供場所の使い勝手を良くすることに繋がります。そのため、最初の画面のデザインや構成は、情報提供場所全体の成功を左右する重要な要素と言えるでしょう。

改善

ウェブサイトの玄関口である最初の画面は、作って終わりにしてはいけません。まるで生きた植物のように、定期的に手入れをして育てていく必要があります。人の流れや行動のくせなどを細かく調べて、より良い見た目や組み立てに変えていくことが大切です。
人の動きを調べる道具を使うと、どの場所がよく見られているか、どの結び目がよく押されているかなどが分かります。これを分析することで、利用者の求めているものや興味を持っていることを知ることができます。集まった情報をもとに、案内札の位置や内容の配置などを調整すれば、利用者にとってより使いやすい最初の画面を作ることができます。
例えば、よく見られている場所への道順を分かりやすくしたり、あまり見られていない場所の内容をもっと面白くしたりするのも良いでしょう。押されやすい結び目を見れば、利用者がどんな情報を探しているかが分かります。これらの情報をもとに、最初の画面に表示する内容を調整すれば、利用者の満足度を高めることができます。
また、利用者から直接意見を聞くことも重要です。「使いにくい」「分かりにくい」といった意見は、改善のための貴重なヒントになります。問い合わせ窓口を設けたり、アンケートを実施したりするなど、利用者と直接やり取りをする場を設けることで、具体的な改善点を把握することができます。
最初の画面は、常に改善を続けることで、より多くの人にとって魅力的で使いやすいものへと進化していきます。まるで庭師が植物を丁寧に育てるように、ウェブサイトの管理者も最初の画面を育て続けることで、利用者の満足度を高め、ウェブサイトの価値を高めることができるのです。
| 作業 | 目的 | 方法 |
|---|---|---|
| ウェブサイトの最初の画面を改善する | より良い見た目と組み立てにする | 人の流れや行動のくせを調べる |
| 人の動きを分析する | 利用者の求めているものや興味を持っていることを知る | 人の動きを調べる道具を使う |
| 案内札の位置や内容の配置などを調整する | 利用者にとってより使いやすい最初の画面を作る | 分析結果に基づいて調整する |
| 道順を分かりやすくしたり、内容を面白くしたりする | – | よく見られている場所、あまり見られていない場所を調整する |
| 最初の画面に表示する内容を調整する | 利用者の満足度を高める | 押されやすい結び目から情報ニーズを把握する |
| 利用者から直接意見を聞く | 改善のためのヒントを得る | 問い合わせ窓口、アンケート |
