ホームページの役割と重要性

ITを学びたい
先生、「ホームページ」ってウェブサイトの入り口のことですよね?でも、ウェブサイト全体を指すこともあるって聞きました。どういうことですか?

IT専門家
いい質問だね。ホームページは本来、家の玄関のようなもので、ウェブサイトに入る最初のページを指すんだ。ブラウザーを立ち上げた時に最初に表示されるページという意味もあったね。

ITを学びたい
なるほど。じゃあ、なぜウェブサイト全体をホームページと呼ぶこともあるんですか?

IT専門家
それは、ホームページがそのウェブサイトの顔であり、代表的なページだからだよ。例えば、会社のウェブサイト全体を指して「会社のホームページを見た」と言うことがあるように、慣用的にウェブサイト全体をホームページと呼ぶようになったんだね。
home pageとは。
インターネットのホームページについて説明します。ホームページとは、ウェブサイトの最初のページで、いわば玄関口のようなものです。もともとは、インターネット閲覧ソフトを立ち上げたときに最初に表示されるページを指していました。日本では、ホームページという言葉が、個々のウェブページだけでなく、ウェブサイト全体を指す場合もあるため注意が必要です。ホームページは略して「HP」とも書きます。
ホームページとは

ホームページとは、インターネットの場所に作られた自分の家の玄関のようなものです。 家に誰かを招き入れる時、まず玄関で出迎えますよね。インターネットの世界でも同じように、自分の場所に誰かを招き入れるための最初の入り口がホームページです。ホームページは、その場所全体の雰囲気や、どんな人が住んでいるのかを伝える大切な役割を担っています。
初めて訪れた人にとって、ホームページはその場所の第一印象を決める重要な要素です。まるで、初めて家を訪れた人が玄関を見て、家の雰囲気や住んでいる人のセンスを感じるように、ホームページもウェブサイト全体の印象を左右します。そのため、分かりやすく、好ましい印象を与えるホームページを作ることは、ウェブサイトを成功させる上で欠かせません。
ホームページには、その場所の目的や、どんな情報やサービスを提供しているのかを簡潔に分かりやすく示す必要があります。 例えば、お店であれば、どんな商品を売っているのか、どんなサービスを提供しているのか、お店の雰囲気はどんな感じなのかなどを伝えなければなりません。また、家の中にある他の部屋、つまりウェブサイトの他のページへ行くための道案内も必要です。各部屋への入り口を分かりやすく表示することで、訪れた人がスムーズに目的の情報を見つけられるように案内します。
ホームページは、ただ見た目が美しいだけでは不十分です。 玄関のように、使いやすさにも配慮する必要があります。例えば、どこに何があるのかが分かりやすい配置になっているか、目的の情報にスムーズにたどり着ける導線になっているかなど、訪れた人が快適に過ごせるように工夫することが大切です。まるで、家を訪れたお客様を玄関で温かく迎え入れ、各部屋へ案内するような役割が、ホームページには求められています。
| ホームページの役割・機能 | 具体例 |
|---|---|
| 家の玄関のように、インターネット上の自分の場所への最初の入り口 | 初めて訪れた人に、場所全体の雰囲気やどんな人がいるのかを伝える |
| その場所の第一印象を決める重要な要素 | 家の玄関を見て家の雰囲気や住人のセンスを感じるように、Webサイト全体の印象を決定づける |
| 場所の目的や提供する情報・サービスを簡潔に示す | お店であれば、商品、サービス、雰囲気などを伝える |
| Webサイトの他のページへの道案内 | 家の中にある他の部屋への入り口を分かりやすく表示し、スムーズな情報アクセスを促す |
| 使いやすさへの配慮が必要 | 分かりやすい配置やスムーズな導線で、快適なWebサイト体験を提供する |
効果的なホームページの作り方

良い第一印象を与える入り口の場を作るには、まず、その場全体の役割をはっきりさせることが大切です。誰に何を伝え、どのような行動をしてもらいたいのかを細かく決めることで、入り口の場の内容や組み立て方をうまく計画できます。
例えば、商品を売る場であれば、商品の魅力を伝え、買い物の場へ案内する道筋をはっきり示す必要があります。商品の詳しい説明や写真、動画などを使い、見ている人が商品の良さを実感できるように工夫することが大切です。また、買い物かごへのボタンを目立つ場所に配置するなど、購入までの流れを分かりやすくすることで、買い物のしやすさを高めることができます。
一方で、情報を伝える場であれば、伝える情報の概要を見やすく示し、それぞれの情報への行き方を分かりやすくする必要があります。例えば、提供する情報の種類をリストで示したり、検索窓を配置することで、利用者が求める情報にすぐたどり着けるように工夫することが重要です。
誰に伝えたいのかに合わせて見た目や表現方法を変えることも大切です。若い人向けの場であれば、明るい色使いや今の流行を取り入れることで、関心を持ってもらうことができます。一方、年配の人向けの場であれば、文字を大きく見やすくしたり、操作を簡単にするなど、使いやすいように工夫することが求められます。また、色の使い方にも配慮が必要です。高齢者には見えにくい色の組み合わせもあるので、コントラストを高くするなど、見やすさに配慮したデザインにすることが大切です。
入り口の場は、その場全体の第一印象を決める重要な部分です。役割をはっきりさせ、誰に伝えたいのかに合わせて見た目や組み立て方を工夫することで、良い第一印象を与える入り口の場を作り、その場全体の成功につなげましょう。
さらに、入り口の場だけでなく、その後の場へスムーズにつなげることも大切です。例えば、入り口の場から商品のページ、お問い合わせのページなど、様々なページへのつながりを分かりやすくすることで、利用者の満足度を高めることができます。それぞれのページの内容を充実させ、利用者が求める情報を見つけやすいように工夫することで、より効果的な場を作ることができます。
| 入り口の場の目的 | 具体的な施策 | ターゲット層への配慮 |
|---|---|---|
| 商品を売る |
|
|
| 情報を伝える |
|
|
| 全体を通して |
|
ホームページとその他のページとの関係

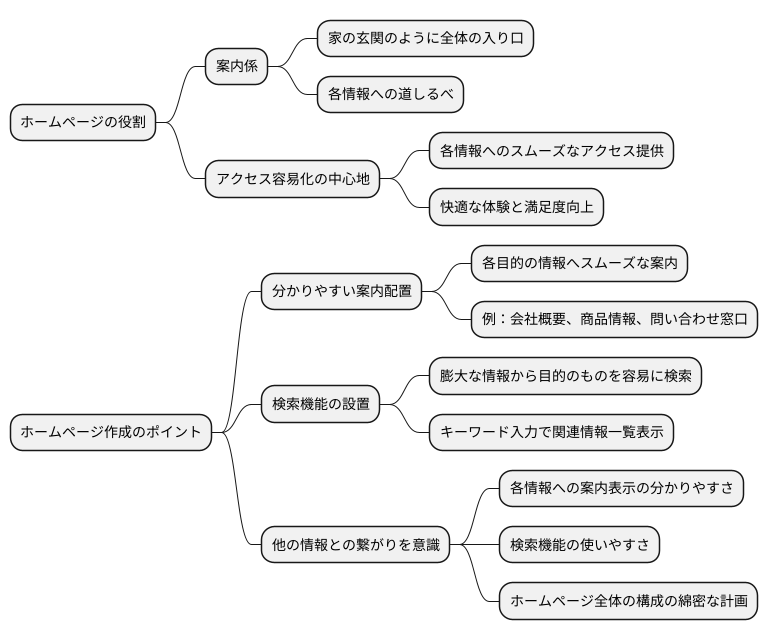
家の玄関のように、ホームページは広大な情報網であるホームページ全体の最初の入り口であり、案内係のような役割を果たします。他の部屋に続く廊下のように、ホームページは各情報へと案内する道しるべの役割を担っています。ホームページを訪れた人は、まずそこで全体の構成を把握し、自分の求める情報へたどり着くための道筋を見つけます。
ホームページを作る際には、各情報への案内を分かりやすく配置することが大切です。例えば、会社の概要を知りたい人、商品について詳しく知りたい人、問い合わせをしたい人など、様々な目的を持った人が訪れます。それぞれの目的の情報へスムーズに案内するために、会社概要、商品情報、問い合わせ窓口といった主要な情報への案内をホームページに分かりやすく配置する必要があります。これにより、訪れた人は迷うことなく、必要な情報にたどり着くことができます。
さらに、より細かい情報を探している人のために、ホームページ内を検索できる機能を設けることも有効です。膨大な情報の中から目的のものを探し出すのは大変な作業ですが、検索機能があれば、キーワードを入力するだけで、関連する情報が一覧表示され、手間を省くことができます。
ホームページは、他の情報へのアクセスを容易にする中心地として、ホームページ全体の使い勝手を向上させます。玄関から各部屋へスムーズに移動できるように設計された家のように、ホームページから様々な情報へ容易にアクセスできるホームページは、訪れた人に快適な体験を提供し、満足度を高めます。
そのため、ホームページのデザインや構成を考える際には、他の情報との繋がりを常に意識する必要があります。各情報への案内表示は分かりやすいか、検索機能は使いやすいかなど、他の情報との連携を考慮することで、より効果的なホームページを作ることができます。まるで家の設計図を描くように、ホームページ全体の構成を綿密に計画し、訪れた人が迷うことなく、快適に利用できるような設計を心がけることが重要です。

ホームページの現状

今では誰もが使うようになったインターネット。そしてインターネットと共に、様々な情報を伝える役割を担うホームページも大きく変わってきました。以前は、ホームページ一つに全ての情報を詰め込もうとする場合が多く見られました。まるで巨大な倉庫に商品を山積みにしておくようなもので、見る人は目的の情報を探すのに苦労したものです。しかし現在は、必要な情報を整理して、複数のページに分割して表示するのが主流となっています。これは、図書館のように情報を分類することで、利用者が必要な情報にすぐたどりつけるように工夫されているのと同じです。
また、持ち運びのできる電話機の普及も、ホームページの変化に大きく影響しています。小さな画面でも見やすいように、画面の大きさに合わせて文字や画像の大きさを自動的に調整する技術が使われるようになっています。ホームページも、パソコンだけでなく、様々な機器で見やすく表示できることが求められるようになったのです。
加えて、人と人をつなぐ交流の場との連携も強化されています。ホームページから、情報の更新を知らせる公式の場へ簡単にアクセスできるようになっている場合も多いです。これは、より多くの人に情報を届け、情報を共有しやすくするための工夫です。このようにホームページは、技術の進歩や利用者の変化に合わせて、常に進化を続けています。より使いやすく、より多くの情報を分かりやすく伝えるために、これからも様々な変化を遂げていくことでしょう。
| 時代の変化 | ホームページの変化 |
|---|---|
| インターネット普及期 |
|
| 情報整理・多様化時代 |
|
| モバイル端末普及時代 |
|
| SNS連携時代 |
|
ホームページの将来

これからのホームページは、一人ひとりに合わせた情報を届ける場所として、ますます重要になっていくでしょう。まるで専属の案内人がいるように、見ている人の興味や関心に合った情報を、人工知能を使って自動的に表示できるようになります。より高度な情報提供を行うことが可能になるのです。
また、仮想現実や拡張現実といった技術も取り入れられていくと予想されます。ホームページ全体が立体的な空間で表現され、見ている人がその仮想空間の中を自由に動き回りながら情報を探せるようになるかもしれません。まるで、展示会場を自由に見て回るかのように情報収集ができるようになるでしょう。
さらに、音声認識の技術が進歩することで、声だけでホームページを操作できるようになる可能性も秘めています。例えば、「最新のニュースを見せて」と話しかけるだけで、関連情報が画面に表示されるといった具合です。
これらの技術の進歩は、ホームページのあり方を大きく変え、より直感的で、まるでその場にいるかのような情報体験を提供することになるでしょう。ホームページは、ただウェブサイトへ入るための入り口ではなく、見ている人一人ひとりに最適な情報を提供する場へと進化していくと考えられます。
これまでのように、ただ情報を並べるだけではなく、一人ひとりのニーズに合わせた情報を、より分かりやすく、より魅力的に伝えることが求められるようになるでしょう。そのために、人工知能や仮想現実、拡張現実、音声認識といった技術をうまく活用していくことが、これからのホームページ作りにおいては欠かせない要素となるでしょう。
| 技術 | 効果 |
|---|---|
| 人工知能 | 一人ひとりの興味・関心に合った情報を自動表示 より高度な情報提供 |
| 仮想現実(VR)・拡張現実(AR) | ホームページ全体を立体空間で表現 仮想空間内を自由に動き回り情報探索 展示会場のような情報収集体験 |
| 音声認識 | 声だけでホームページ操作 例:「最新のニュースを見せて」と話しかけて情報表示 |
