快適なウェブサイトの作り方

ITを学びたい
先生、「ウェブサイトの見やすさ、わかりやすさ、使い勝手の良さ」っていう意味の『web usability(ウェブユーザビリティ)』って、結局どういうことでしょうか?ちょっと難しいです。

IT専門家
そうだね、少し難しい言葉だね。「ウェブサイトの見やすさ」とは、例えば文字の大きさや色の組み合わせが適切で、見やすいことを指すよ。「わかりやすさ」とは、ウェブサイトの構成が整理されていて、目的の情報にたどり着きやすいかどうか。そして「使い勝手の良さ」とは、ウェブサイトがスムーズに操作できるかどうかってことだよ。

ITを学びたい
なるほど。それぞれはなんとなくわかりますが、3つが合わさるとどうイメージすればいいのでしょうか?

IT専門家
例えば、図書館を想像してみよう。本を探しやすいように整理されていて、見やすく表示されていて、そして貸出手続きもスムーズにできる。ウェブサイトもこれと同じで、情報を探しやすく、理解しやすく、そして操作しやすいことが大切なんだ。これが『web usability』が高いウェブサイトということだよ。
web usabilityとは。
インターネットのホームページについて、見やすさ、分かりやすさ、使いやすさについて
はじめに

今や、多くの会社や人が、情報を発信したり、商品を売ったり、人と人との繋がりを作ったりするために、ウェブサイトを持つことが当たり前になっています。しかし、ウェブサイトを作っただけでは、目的は達成できません。せっかく作ったウェブサイトでも、使いにくければ、見る人はすぐに離れていってしまうからです。そこで大切になるのが、ウェブサイトの「使いやすさ」です。この使いやすさを専門用語で「ウェブユーザビリティ」と言います。
ウェブユーザビリティとは、ウェブサイトを見る人が、どれくらい簡単に目的を達成できるか、快適に使えるかを指します。例えば、欲しい情報がすぐに見つかるか、買いたい物が簡単に買えるか、といったことです。ウェブユーザビリティが高いウェブサイトは、見る人にとってストレスがなく、快適に利用できます。逆に、ウェブユーザビリティが低いウェブサイトは、見る人が迷ったり、イライラしたりして、最終的にウェブサイトから離れてしまう可能性が高くなります。
ウェブサイトを作る目的は様々ですが、どんな目的であれ、見る人が快適に使えることは非常に重要です。例えば、会社の情報を伝えるためのウェブサイトであれば、見たい情報がすぐに見つからなければ、会社への信頼を失ってしまうかもしれません。商品を売るためのウェブサイトであれば、商品が探しにくかったり、購入手続きが複雑だったりすれば、せっかくの購買機会を逃してしまうでしょう。また、人と人との繋がりを作るためのウェブサイトであれば、使い勝手が悪ければ、参加者が減り、活気が失われてしまうかもしれません。
ウェブユーザビリティを高めるためには、様々な工夫が必要です。例えば、ウェブサイトの構成を分かりやすくしたり、文字を読みやすくしたり、操作を簡単にすることなどが挙げられます。また、見る人の立場になって、実際にウェブサイトを使ってみること(ユーザビリティテスト)も有効です。
本記事では、これから、ウェブユーザビリティを高めるための具体的な方法を、詳しく説明していきます。
| 項目 | 説明 |
|---|---|
| ウェブサイトを持つ目的 | 情報を発信する、商品を売る、人と人との繋がりを作る |
| ウェブサイトの重要性 | 使いやすさ(ウェブユーザビリティ)が重要 |
| ウェブユーザビリティとは | ウェブサイトを見る人が、どれくらい簡単に目的を達成できるか、快適に使えるかを指す |
| ウェブユーザビリティが高いウェブサイトのメリット | 見る人にとってストレスがなく、快適に利用できる |
| ウェブユーザビリティが低いウェブサイトのデメリット | 見る人が迷ったり、イライラしたりして、最終的にウェブサイトから離れてしまう |
| ウェブユーザビリティの重要性 | ウェブサイトの目的達成のために不可欠 |
| ウェブユーザビリティを高めるための工夫 | ウェブサイトの構成を分かりやすくする、文字を読みやすくする、操作を簡単にする、ユーザビリティテストを行う |
使いやすさの重要性

インターネット上の場所を作る際、使いやすさはとても大切なことです。使いにくい場所では、訪れた人は困ってしまい、必要な情報を見つけるのが難しくなります。例えば、複雑な道案内で迷ってしまったり、文字が小さくて読みにくかったり、操作方法が分からなかったりすると、訪れた人はイライラしてしまい、最終的にはその場所から立ち去ってしまうかもしれません。
逆に、使いやすい場所では、訪れた人は快適に過ごし、必要な情報やサービスをスムーズに利用できます。分かりやすい道案内、適切な大きさの文字、簡単な操作方法などは、訪れた人が迷わず目的を達成するのを助けます。このような使いやすさは、訪れた人の満足度を高めるだけでなく、リピーターの増加にも繋がります。
例えば、商品の購入を考えている人が、インターネット上の店で買い物をしようとしたとします。しかし、その店の場所が分かりにくく、商品の情報も探しにくいと、その人は買い物をする気をなくしてしまうかもしれません。反対に、商品の配置が分かりやすく、必要な情報がすぐに手に入る店なら、その人は気持ちよく買い物ができ、またその店を利用したいと思うでしょう。
このように、インターネット上の場所の使いやすさは、訪れた人の満足度と深く関わっています。使いやすさを追求することで、より多くの人を惹きつけ、最終的には目的としていた成功に近づくことができるのです。そのため、インターネット上の場所を作る際には、使いやすさを常に意識することが重要です。
| 使いやすさ | メリット | デメリット | 例 |
|---|---|---|---|
| 良い |
|
– |
|
| 悪い | – |
|
|
見やすさへの配慮

読みやすいホームページを作ることは、情報を探しやすく理解しやすくするためにとても大切です。文字の大きさ、行間、色の組み合わせ、整理された配置は、見る人の負担を軽くし、快適にホームページを見られるようにします。
まず、文字の大きさが適切でないと、高齢の方や視力の弱い方にとって読むのが難しくなります。小さすぎる文字は目を凝らさなければならず、大きすぎる文字は一度に読める情報量が少なくなってしまいます。適切な文字の大きさは、見る人が楽に読めるようにするために必要です。
行間も重要です。行間が狭すぎると文字が詰まって見え、読みにくくなります。逆に、行間が広すぎると、文章の繋がりが分かりにくくなってしまいます。適切な行間は、文章を読みやすくし、理解度を高めるのに役立ちます。
背景色と文字色の組み合わせも、読みやすさに大きく影響します。例えば、背景色が黒で文字色が濃い青の場合、文字と背景の差が少なく、文字が読みにくくなってしまいます。色の組み合わせが悪いと、見る人は目を疲れさせ、ホームページを見るのをやめてしまうかもしれません。背景色と文字色の組み合わせを適切に選ぶことで、読みやすさを向上させることができます。
最後に、情報の配置も大切です。情報が整理されていないと、見る人は混乱し、目的の情報を見つけるのが難しくなります。関連する情報をまとめて配置したり、を効果的に使ったりすることで、ホームページが見やすくなります。整理された情報の配置は、見る人が必要な情報を見つけやすくするために欠かせません。
このように、読みやすいホームページを作るには、様々な要素に配慮する必要があります。これらの要素を考慮することで、見る人はストレスなく情報にアクセスでき、満足度も向上します。
| 要素 | 重要性 | 効果 |
|---|---|---|
| 文字の大きさ | 高齢者や視力の弱い方にとって読みやすくなる | 見る人が楽に読めるようになる |
| 行間 | 文字が詰まって見えず、読みやすくなる | 文章を読みやすくし、理解度を高める |
| 色の組み合わせ(背景色と文字色) | 文字と背景の差が明確になり、読みやすくなる | 読みやすさを向上させ、目の疲れを軽減する |
| 情報の配置 | 情報が整理され、目的の情報を見つけやすくなる | 見る人が必要な情報を見つけやすくする |
分かりやすさの追求

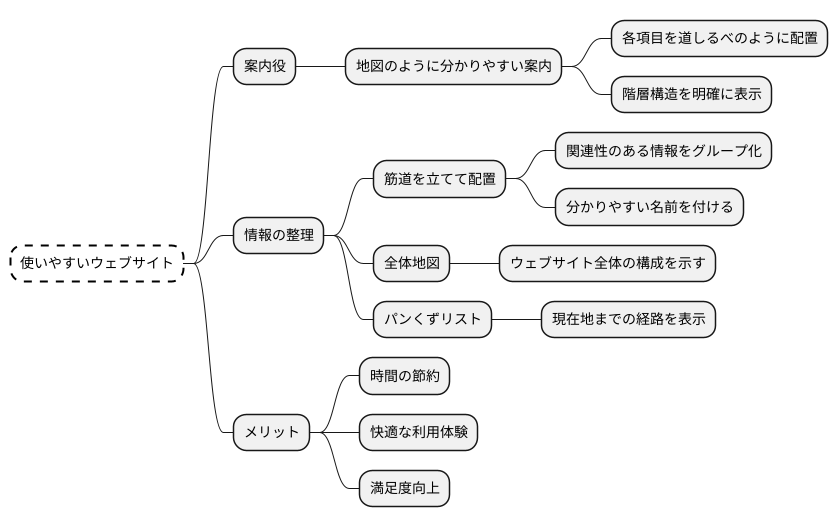
誰もが迷わず情報を見つけられるように工夫された構成こそが、使いやすいと感じるための大切な点です。そのためには、道案内のように分かりやすい案内役と、情報をきちんと整理して伝える仕組みが必要です。
案内役の役割は、利用者がまるで地図を持っているかのように、自分が今いる場所と、他の場所への行き方をはっきりと示すことです。例えば、ホームページの各項目が、目的の場所に続く道しるべのように配置されていると、利用者はスムーズに移動できます。また、階層構造になっている場合は、現在どの階層にいるのかが一目で分かるように示す必要があります。
情報の整理とは、利用者が理解しやすいように、情報を筋道を立てて配置することです。本棚の本が著者やジャンルで整理されているように、ウェブサイトの情報も、関連性のある情報をまとめてグループ化し、分かりやすい名前を付けて整理する必要があります。
例えば、全体地図は、ウェブサイト全体の構成を示すことで、利用者が迷子にならないようにします。また、パンくずリストは、ホームページから現在地までの経路を表示することで、利用者が自分の位置を確認し、他の情報へも簡単にアクセスできるようにします。これらの工夫により、利用者は目的の情報に素早くたどり着き、時間を節約できます。また、ストレスなく情報を見つけられることで、快適な利用体験につながります。使いやすいと感じられるウェブサイトは、利用者の満足度を高め、何度も訪れたくなる場所になるのです。

操作の簡便化

誰もが迷わず使える、分かりやすい画面作りはとても大切です。使いやすさは、目的を達成するために必要な操作の手間を減らし、快適な利用体験に繋がります。例えば、買い物をしたい人が商品ページからスムーズに購入手続きに進めたり、知りたい情報を簡単に探せたりするなど、利用者の行動を予測し、操作手順を分かりやすく設計することで、ストレスを軽減できます。
画面上のボタンや文字の配置にも工夫が必要です。ボタンは押しやすい大きさで、分かりやすい場所に配置するべきです。また、文字は読みやすい大きさ、色、書体を選び、背景とのコントラストにも配慮することで、見やすさを確保できます。入力欄についても、どのような情報を入力すれば良いか、明確な説明を表示することで、入力ミスを防ぐことができます。例えば、電話番号の入力欄にはハイフンを含めた入力例を示す、といった工夫が有効です。
操作手順は、できるだけ単純明快にすることが重要です。複雑な手順や分かりにくい専門用語は避け、誰でも理解できる言葉で説明する必要があります。また、操作に迷った場合に備えて、問い合わせ先を分かりやすく表示することも大切です。
さらに、高齢者や体の不自由な方など、様々な人が使いやすい設計にすることは、より多くの人が情報にアクセスできる社会の実現に貢献します。例えば、文字の拡大機能や音声読み上げ機能などを備えることで、より多くの人が快適に利用できるようになります。誰もが使いやすいウェブサイトは、利用者の満足度向上だけでなく、社会全体の利益にも繋がります。
| ポイント | 説明 | 具体例 |
|---|---|---|
| 分かりやすい操作手順 | 目的達成に必要な操作の手間を減らし、快適な利用体験を提供する。利用者の行動を予測し、操作手順を分かりやすく設計することで、ストレスを軽減する。 | 商品ページからスムーズに購入手続き、知りたい情報を簡単に探せる |
| 適切なボタン・文字配置 | ボタンは押しやすい大きさで、分かりやすい場所に配置する。文字は読みやすい大きさ、色、書体を選び、背景とのコントラストにも配慮する。 | – |
| 明確な入力指示 | 入力欄には、どのような情報を入力すれば良いか明確な説明を表示し、入力ミスを防ぐ。 | 電話番号の入力欄にハイフンを含めた入力例を示す |
| 単純明快な操作手順 | 複雑な手順や分かりにくい専門用語は避け、誰でも理解できる言葉で説明する。操作に迷った場合の問い合わせ先を分かりやすく表示する。 | – |
| アクセシビリティの向上 | 高齢者や体の不自由な方など、様々な人が使いやすい設計にすることで、より多くの人が情報にアクセスできる社会の実現に貢献する。 | 文字の拡大機能、音声読み上げ機能 |
まとめ

インターネット上の場所を作る仕事では、使う人の気持ちを考えることがとても大切です。作った場所が、見た目で見やすく、内容が分かりやすく、操作が簡単であれば、使う人はきっと満足してくれるでしょう。そして、満足してくれた人は、またその場所を訪れてくれる可能性が高くなります。
見やすい場所を作るには、文字の大きさや色使い、写真の配置などを工夫する必要があります。例えば、文字が小さすぎたり、色が薄すぎたりすると、読むのが大変です。また、背景と文字の色が似すぎていると、文字が読みにづらくなってしまいます。写真も、多すぎるとごちゃごちゃした印象を与えてしまいますし、適切な場所に配置しないと、見る人が混乱してしまうかもしれません。
分かりやすい場所を作るには、情報が整理されていることが重要です。どこに何の情報が書いてあるのかがすぐに分かれば、使う人は目的の情報に素早くたどり着くことができます。また、専門用語を使わずに、誰にでも理解できる言葉で説明することも大切です。難しい言葉を使うと、使う人を混乱させてしまう可能性があります。
操作が簡単な場所を作るには、ボタンやメニューの配置を分かりやすくする必要があります。例えば、ボタンが小さすぎたり、メニューが見つけにくかったりすると、使う人はイライラしてしまうでしょう。また、操作手順が複雑すぎると、使うのを諦めてしまう人もいるかもしれません。
使う人の立場に立って、常に「どうすればもっと使いやすくなるか」を考えながら場所を作ることが大切です。快適な場所を作ることは、使う人にとってだけでなく、場所を作る人にとっても良いことです。使う人が満足すれば、その場所への訪問者は増え、商品やサービスの売り上げ向上にも繋ががるでしょう。また、会社の評判も良くなるでしょう。そのため、使う人の使いやすさを考えることは、将来への投資と言えるでしょう。
| 要素 | 具体的な工夫点 | 効果 |
|---|---|---|
| 見やすさ | 文字の大きさ、色使い、写真の配置などを工夫する。文字が小さすぎたり、色が薄すぎたり、背景と文字の色が似すぎていると読みにくい。写真が多すぎたり、適切な場所に配置されていないと混乱を招く。 | 使う人が満足し、再訪の可能性が高まる。 |
| 分かりやすさ | 情報を整理し、どこに何の情報があるか分かりやすくする。専門用語を使わず、誰にでも理解できる言葉で説明する。 | 使う人が目的の情報に素早くたどり着ける。 |
| 操作の簡単さ | ボタンやメニューの配置を分かりやすくする。ボタンが小さすぎたり、メニューが見つけにくかったり、操作手順が複雑すぎると、使う人がイライラしたり、諦めたりする。 | 使う人がストレスなく利用できる。 |
