ホームページ改善の鍵となる直帰率

ITを学びたい
『直帰率』って、ホームページに来た人がすぐ出て行っちゃう割合のことですよね?

IT専門家
そうです。ホームページを開いて、他のページを見ないで出ていく人の割合のことですね。

ITを学びたい
じゃあ、ホームページを見てすぐ他のページに移動したら、直帰率には関係ないんですか?

IT専門家
その通りです。最初のページだけを見て出ていく人の割合なので、他のページに移動したら直帰にはなりません。ホームページの中身が分かりにくいと直帰率が高くなるので、改善の目安になります。
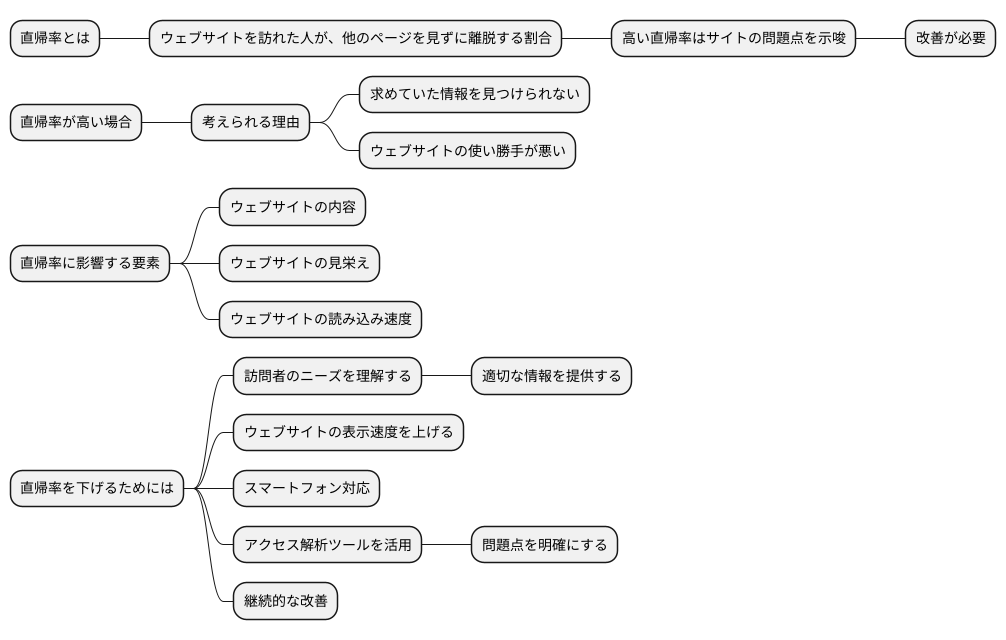
直帰率とは。
ホームページに来た人のうち、最初のページだけを見て他のページを見ないで、すぐに他のサイトに行ったりブラウザを閉じたりする人の割合のことです。この割合のことを『直帰率』と言います。ホームページが見やすいか、使いやすいか、どんな印象を与えるかを良くするために使われる指標のひとつです。『離脱率』と似た言葉です。
直帰率とは

ホームページを訪れた人が、最初に見た画面から他の画面へ移動せずに、そのままホームページを閉じてしまう割合のことを直帰率といいます。この割合は、ホームページの使い勝手や魅力を判断するための重要な指標のひとつです。例えば、100人がホームページにアクセスし、そのうち80人が最初の画面だけを見て閉じてしまった場合、直帰率は80%となります。
直帰率が高い場合、いくつかの問題点が考えられます。まず、訪れた人が求めていた情報がホームページ上に見つからなかった可能性があります。例えば、検索結果からホームページにたどり着いたものの、その検索キーワードに関連する詳しい説明がなかった、あるいは見つけにくかったという場合です。また、ホームページのデザインが乱雑で見づらかったり、読み込み速度が遅かったりする場合も、すぐにホームページを閉じてしまう原因となります。さらに、スマートフォンで見た際に表示が崩れていたり、操作しにくかったりする場合も、直帰率を高める要因となります。
直帰率を下げるためには、まずホームページを訪れる人が何を求めているのかを理解することが重要です。そして、その情報が分かりやすく配置されているか、ホームページのデザインは見やすいか、操作はしやすいかなどを確認する必要があります。例えば、検索キーワードに関連する情報を充実させたり、ホームページの構成を見直して必要な情報へすぐにアクセスできるようにしたりすることで、直帰率の改善が見込めます。また、読み込み速度の改善や、スマートフォンへの対応も重要なポイントです。
直帰率は、ホームページの改善点を明らかにするための重要な指標です。定期的に直帰率を確認し、その原因を分析することで、より多くの人にとって使いやすい、魅力的なホームページを作ることが可能になります。
| 項目 | 説明 |
|---|---|
| 直帰率の定義 | ホームページを訪れた人が、最初に見た画面から他の画面へ移動せずに、そのままホームページを閉じてしまう割合 |
| 計算例 | 100人がアクセスし、80人が最初の画面だけを見て閉じてしまった場合、直帰率は80% |
| 直帰率が高い場合の問題点 |
|
| 直帰率を下げるための対策 |
|
| 直帰率の意義 | ホームページの改善点を明らかにするための重要な指標 |
直帰率が高い理由

ホームページからの立ち去り割合が高いのには、色々なわけがあります。まず、ホームページの中身が、訪れた人が求めているものと違っていることが考えられます。例えば、検索の結果からホームページを訪れたものの、期待していた内容と違っていた場合は、すぐにホームページを閉じてしまうでしょう。
また、ホームページの作りが分かりにくく、目的の情報にたどり着きにくいことも、立ち去り割合を高める要因となります。目的の情報になかなかたどり着けないと、利用者はすぐに愛想を尽かしてしまいます。分かりやすい案内表示や、検索機能を充実させることで、利用者が迷わずに目的の情報にたどり着けるように工夫することが大切です。
さらに、ページの表示速度が遅い、携帯電話に対応していないなども、訪れた人を遠ざける原因となります。現代社会においては、インターネットの速度は非常に重要です。ページの表示が遅いと、利用者は待ちきれずにホームページを閉じてしまう可能性があります。また、多くの人が携帯電話でインターネットを利用しているため、携帯電話に対応していないホームページは、利用者を大きく制限してしまいます。
これらの要因に加え、ホームページの見栄えが悪かったり、内容の質が低かったりする場合も、すぐに他のホームページへ移動してしまう可能性があります。魅力的なデザインと質の高い内容を提供することで、利用者を惹きつけ、ホームページに滞在する時間を長くすることが期待できます。質の高い画像は利用者の目を引き、分かりやすい文章は内容の理解を助けます。
これらの問題点を改善することで、ホームページからの立ち去り割合を下げ、より多くの利用者にホームページの内容を見てもらうことができるでしょう。
| 立ち去り割合が高い原因 | 改善策 |
|---|---|
| ホームページの中身が、訪れた人が求めているものと違っている | 検索キーワードとページ内容の整合性を高める |
| ホームページの作りが分かりにくく、目的の情報にたどり着きにくい | 分かりやすい案内表示、検索機能の充実 |
| ページの表示速度が遅い | ページの軽量化、サーバーの増強 |
| 携帯電話に対応していない | レスポンシブデザインの採用 |
| ホームページの見栄えが悪い | 魅力的なデザインにする |
| 内容の質が低い | 質の高い画像、分かりやすい文章 |
直帰率を下げる方法

ウェブサイトから閲覧者がすぐに離れてしまうことを防ぐには、様々な工夫が必要です。まず、ウェブサイトに訪れる人が何を求めているのかを明確に理解し、そのニーズに合った内容を用意することが大切です。
ウェブサイトの見栄えにも配慮が必要です。分かりやすく、見やすいデザインを心がけましょう。ウェブサイト内をスムーズに移動できるような仕組みも重要です。目的の情報に簡単にたどり着けるよう、案内表示を分かりやすく配置することで、閲覧者が迷わずに目的のページにアクセスできるようにしましょう。
ウェブサイトの表示速度も重要な要素です。表示速度が遅いと、閲覧者はすぐに離れてしまう可能性があります。画像の大きさを調整したり、不要なプログラムを削除することで、表示速度を向上させることができます。また、パソコンだけでなく、携帯電話やタブレットなど、様々な機器で快適に閲覧できるように対応することも欠かせません。
読みやすい文章表現も大切です。専門用語は避け、分かりやすい言葉で表現することで、より多くの閲覧者に情報を伝えやすくなります。さらに、閲覧者がウェブサイト内で他のページにも興味を持てるように、関連する情報を適切に配置することも効果的です。
ウェブサイトの内容だけでなく、更新頻度も大切です。定期的に新しい情報を追加することで、閲覧者の再訪を促すことができます。質の高い情報を提供し続けることで、閲覧者の信頼を獲得し、長く利用してもらえるウェブサイトを目指しましょう。
| 対策項目 | 具体的な対策 |
|---|---|
| ニーズへの合致 | ウェブサイト訪問者のニーズを理解し、ニーズに合ったコンテンツを用意する |
| 見やすいデザイン | 分かりやすく、見やすいデザインにする スムーズなサイト内移動 分かりやすい案内表示 |
| 表示速度の向上 | 画像サイズの調整 不要なプログラムの削除 多様なデバイスへの対応 |
| 読みやすい文章表現 | 専門用語を避ける 分かりやすい言葉を使用 関連情報の適切な配置 |
| 定期的な更新 | 定期的な情報更新による再訪促進 |
直帰率と離脱率の違い

ホームページを訪れた人が、他のページを見ずにそのまま出て行ってしまう割合を直帰率と言います。例えば、100人がホームページにアクセスし、そのうち70人が他のページを見ずに離れてしまった場合、直帰率は70%となります。
一方、離脱率とは特定のページから、他のページに移動せずに出て行ってしまう割合のことです。例えば、ある商品紹介ページに100人がアクセスし、そのうち80人がそのページから直接サイトを離れた場合、その商品紹介ページの離脱率は80%となります。
このように、直帰率と離脱率は似ているものの、注目する点が異なります。直帰率はホームページだけに着目するのに対し、離脱率はサイト内の全てのページが対象となります。複数のページを見て回った後にサイトから離れた場合、直帰率には影響しませんが、最後に見ていたページの離脱率は上がります。
離脱率が高いからといって、必ずしも悪いわけではありません。例えば、問い合わせ完了ページや購入完了ページなどは、目的を達成した訪問者が離れるため、必然的に離脱率が高くなります。逆に、商品紹介ページやサービス説明ページの離脱率が高い場合は、ページの内容に問題がある、例えば情報が不足している、分かりにくい、読み込みが遅い、といった可能性が考えられます。
直帰率と離脱率を組み合わせて分析することで、ホームページやサイト内の個々のページが抱える課題を明確化し、効果的な改善策を検討することができます。例えば、直帰率が高い場合は、ホームページのデザインや構成を見直し、訪問者の興味を引く工夫をする必要があるかもしれません。また、特定のページの離脱率が高い場合は、そのページの内容や構成、分かりやすさなどを改善することで、訪問者を次の行動に繋げられる可能性があります。
| 項目 | 定義 | 計算方法 | 評価 |
|---|---|---|---|
| 直帰率 | ホームページを訪れた人が、他のページを見ずにそのまま出て行ってしまう割合 | ホームページにアクセスした人数のうち、他のページを見ずに離れてしまった人数の割合 | 高い場合は、ホームページのデザインや構成を見直し、訪問者の興味を引く工夫が必要 |
| 離脱率 | 特定のページから、他のページに移動せずに出て行ってしまう割合 | あるページにアクセスした人数のうち、そのページから直接サイトを離れた人数の割合 | ページの種類によって評価が異なり、問い合わせ完了ページなどは高くても問題ないが、商品紹介ページなどは内容に問題がある可能性 |
分析ツールを活用しよう

ホームページからの立ち去り率を下げるには、解析道具を使うのが良いでしょう。解析道具は、ホームページへの来訪状況を細かく把握するのに役立ちます。例えば「グーグル解析」といった道具を使うことで、どのページから人が去っていくのか、どのホームページから来た人が去っていくのかなどが分かります。立ち去り率が高いページを特定することで、ホームページの改善点を洗い出すことができます。
解析道具には、ホームページを訪れた人の行動を調べる様々な機能が備わっています。例えば、どのページにどれくらいの時間滞在したのか、どの順番でページを見て回ったのかといった情報も分かります。これらの情報は、ホームページをより使いやすく、より魅力的にするための貴重な資料となります。
立ち去り率が高いページが見つかったら、その原因を探ることが大切です。例えば、ページの読み込み速度が遅い、情報が探しにくい、内容が分かりにくいといった問題が考えられます。原因が特定できたら、具体的な対策を立てましょう。例えば、読み込み速度を改善するために画像の容量を小さくしたり、情報を整理して分かりやすく表示したり、内容をより具体的に説明したりするといった工夫が有効です。
解析道具は、設定した期間の情報をまとめて表示する機能も持っています。例えば、一週間ごと、一か月ごとの立ち去り率の変化をグラフで確認できます。この機能を使うことで、ホームページの改善活動の効果を測ることができます。改善後に立ち去り率が下がっていれば、その取り組みは効果があったと言えるでしょう。もし、立ち去り率に変化がなければ、別の対策を検討する必要があります。解析道具を使って立ち去り率を定期的に確認し、ホームページをより良いものにしていきましょう。
| 項目 | 説明 |
|---|---|
| 解析道具の利用 | ホームページへの来訪状況を詳細に把握し、離脱率が高いページを特定するために使用します。例として「Googleアナリティクス」などがあります。 |
| 解析による情報 | どのページから、どのサイトからの訪問者が離脱するのか、ページ滞在時間、閲覧順序などを把握できます。 |
| 改善点の洗い出し | 離脱率が高いページを特定し、読み込み速度、情報の見つけやすさ、内容の分かりやすさなどの問題点を探ります。 |
| 具体的な対策 | 画像の容量縮小、情報の整理、内容の具体化など、特定された問題点に対する具体的な対策を講じます。 |
| 効果測定 | 解析道具を用いて、期間ごとの離脱率の変化をグラフで確認し、改善策の効果を測定します。 |
まとめ

この文章では、ウェブサイトの使い勝手や魅力を示す数値である直帰率についてまとめます。直帰率とは、ウェブサイトを訪れた人が、他のページを見ずにそのままウェブサイトを離れてしまう割合のことです。この数値が高いということは、せっかく訪れてくれた人が、求めていた情報を見つけられなかった、あるいはウェブサイトの使い勝手が悪かったなどの理由で、すぐに離れてしまったことを意味します。
直帰率が高いままでは、せっかくの訪問者を逃してしまうばかりか、ウェブサイトの価値を高めることもできません。ですから、直帰率が高い場合は、ウェブサイトに何か問題があると考え、改善策を考える必要があります。直帰率に影響を与える要素は様々です。例えば、ウェブサイトに掲載されている情報の内容、ウェブサイトの見栄え、あるいは読み込み速度などの技術的な側面が挙げられます。これら様々な要素が複雑に絡み合って直帰率に影響を与えているため、アクセス解析ツールなどを活用し、ウェブサイトの問題点を明らかにすることが重要です。
直帰率を下げるためには、まず訪問者が何を求めてウェブサイトを訪れているのかを正しく理解することが大切です。訪問者の求めに合った情報を分かりやすく提供することで、ウェブサイトの価値が高まり、訪問者は他のページも見たいと思うようになります。また、ウェブサイトの表示速度を上げる、スマートフォンでも見やすいように工夫するなど、快適な閲覧環境を作ることも重要です。ウェブサイトの使い勝手が良ければ、訪問者はより多くの時間をウェブサイトで過ごすようになり、結果として直帰率の低下につながります。このように、ウェブサイトの改善は一度で終わるものではなく、継続的に改善していくことがより効果的なウェブサイトを作る上で重要です。